
Photoshop
Table of Contents
ps的概述
注:以下均由photoshop2020演示
Photoshop是由Adobe公司推出的图形图像处理软件,由于它强大的图像处理功能,一直受到广大平面设计师的青睐。
Photoshop的应用领域大致包括:数码照片处理、广告摄影、视觉创意、平面设计及网页制作等,下面将分别对其进行详细介绍。
(1)数码照片处理:在Photoshop中,可以进行各种数码照片的合成、修复和上色操作,如为数码照片更换背景、为人物更换发型、去除斑点、数码照片的偏色校正等, Photoshop同时也是婚纱影楼设计师的得力助手。
(2)广告摄影:广告摄影作为一种对视觉要求非常严格的工作,要用最简洁的图像和文字给人以最强烈的视觉冲击,其最终作品往往要经过Photoshop的艺术处理才能得到满意的效果,如图1.1.1。

(3)视觉创意:视觉创意是Photoshop的特长,通过Photoshop的艺术处理可以将原本不相干的图像组合在一起,也可以发挥想象自行设计富有新意的作品,利用色彩效果等在视觉上表现全新的创意,如图1.1.2所示。


(4)平面设计:平面设计是Photoshop应用最为广泛的领域,无论是图书封面,还是招贴、海报,这些具有丰富图像的平面印刷品基本上都需要使用Photoshop软件对图像进行处理,如图1.1.3所示。
(5)网页制作:网络的迅速普及是促使更多的人学习和掌握Photoshop的一个重要原因。因为在制作网页时Photoshop是必不可少的网页图像处理软件,而且发挥的作用越来越大,如图1.1.4所示。

2、图像的类型 在计算机中,图像是以数字方式来记录、处理和保存的,所以图像也可以说是数字化图像。图像类型可以分为两种:位图和矢量图。
位图:也称为点阵图,位图使用带颜色的小点(即所谓的“像素”)描述图像,创建图像的方式好比马赛克拼图一样,当用户编辑点阵图图像时,修改的是像素而不是直线和曲线。位图图像和分辨率有关。位图优点是图像很精细(精细程度取决于图像分辨率),且处理也较简单和方便。最大的缺点就是:不能任意放大显示或印刷,否则会出现锯齿边缘和似马赛克的效果,
一般而言,位图都是通过扫描仪或数码相机得到的图片。由于位图是由一连串排列的像素组合而成,而并不是独立的图形对象,所以不能个别地编辑图像里的对象。如果要编辑其中部分区域的图像时,就要精确地选取需要编辑的像素,然后再进行编辑。能够处理这类图像的软件有Photoshop、PhotoImpact、Windows的“画图”程序、Painter和CorelDRAW软件内的CorelPhotoPaint等。
矢量图也称为向量图。所谓矢量图是使用直线和曲线(即所谓的“矢量”)来描述图像。当用户编辑矢量图形时,实际上是在修改描述图形形状的直线和曲线的属性。矢量属性还包括颜色和位置属性。用户可以移动图形、重新调整图形的大小和形状,以及改变图形颜色等,这些修改不会损伤矢量图形的外观质量。矢量图形和分辨率无关,这意味着用户可以在不同分辨率的输出设备上显示它们而不会有任何质量损失,如图1.1.6和1.1.7所示。


最大的优点就是:可任意放大显示或印刷,其边缘都是平滑的,效果一样清晰。其最大的特色是操作简单,图形修改变换方便准确。矢量图的基本组成单元是锚点和路径。适用于制作企业徽标、招贴广告、书籍插图、工程制图等。 (Tips:矢量图的清晰度与分辨率无关,缩放到任意大小和以任意分辨率在输出设备上输出,都不会影响其清晰度。)
3、像素 像素是构成数码影像的基本单元,我们若把影像放大数倍,会发现这些连续图像其实是由许多色彩相近的小方块所组成,这些“小方块”我们就称之为“像素”。
4、分辨率 分辨率是用于度量点阵图像内像素量多少的一个参数,主要分为图像分辨率和显示器分辨率。图像分辨率则是单位英寸中所包含的像素点数,表示成每英寸像素(Pixel per inch, ppi)包含的数据越多,图形文件的长度就越大,也能表现更丰富的细节。但更大的文件需要耗用更多的计算机资源、更多的内存、更大的硬盘空间等。假如图像包含的数据不够充分(图形分辨率较低),就会显得相当粗糙,特别是把图像放大为一个较大尺寸观看的时候。所以在图片创建期间,我们必须根据图像最终的用途决定正确的分辨率。这里的技巧是要保证图像包含足够多的数据,能满足最终输出的需要。同时要适量,尽量少占用一些计算机的资源。如常用的屏幕分辨率为72像素/ 英寸,而普通印刷的分辨率为300像素/英寸。
显示分辨率(屏幕分辨率)是屏幕图像的精密度,是指显示器所能显示的像素有多少,他的单位通常以“点/英寸(Dot per inch,dpi)表示。由于屏幕上的点、线和面都是由像素组成的,显示器可显示的像素越多,画面就越精细,同样的屏幕区域内能显示的信息也越多,所以分辨率是个非常重要的性能指标之一。显示分辨率一定的情况下,显示屏越小图像越清晰,反之,显示屏大小固定时,显示分辨率越高图像越清晰。
5、图像的格式 Photoshop格式:Photoshop 专用图像格式,能保存“图层”、“通道”、“路径” 等信息,可以修改。缺点:体积大,在没有安装Photoshop的计算机上无法浏览。
TIFF格式:常用的打印格式,大量用于传统的图像印刷,兼容性强,几乎所有绘图软件都认可。缺点:不是所有图层都可见。
GIF格式:压缩率大,容易读取,支持透明背景和动画,广泛应用在网络文档中。缺点:失真,色彩单调,不支持印刷色。
JPEG 格式:存储照片的标准格式,采用有损压缩的方式存储文件,压缩率高,占用存储空间较小,可选压缩等级,常用于网络上传和图片预览。
BMP格式:BMP 是一种 Windows 操作系统提供的图像格式,主要用于保存文图文件。该格式可以处理 24 位颜色的通道,支持 RGB、位图、灰度和索引模式,但是不支持 Alpha 通道。
PNG格式:用于无损压缩和在网页上显示图像。PNG格式不仅兼有JPEG格式和GIF格式所能使用的所有颜色模式,还能将图像压缩到最小,以便于网络上的传输。
认识Photoshop 2020工作界面 Photoshop2020是美国Adobe公司的产品,是一款很棒的图像处理和编辑的软件,它提供了图像的合成、色彩调整等功能。我们可以通过Photoshop强大的图像处理功能,制作出令人惊讶的作品。工欲善其事,必先利其器,本任务详细介绍Photoshop 2020工作界面
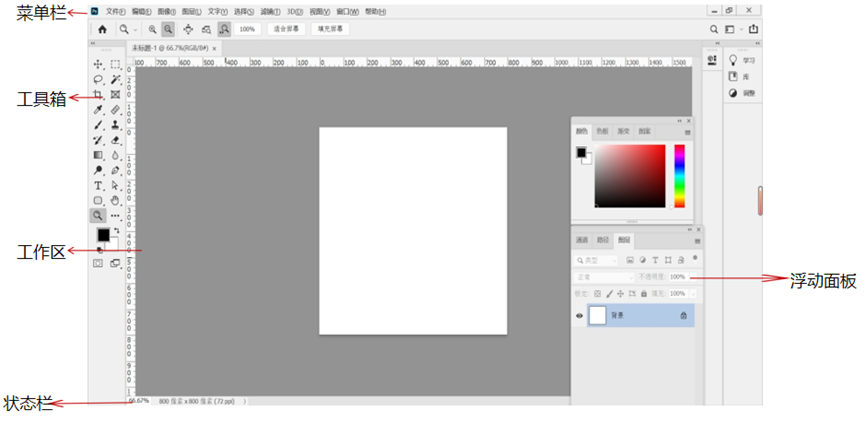
双击桌面上的Photoshop2020中文版快捷方式图标,即可打开Photoshop 2020工作界面。Photoshop 2020的工作界面主要由程序栏、菜单栏、工具属性栏、工具箱、工作区、状态栏和浮动面板等部分组成,如图1.1.10所示。

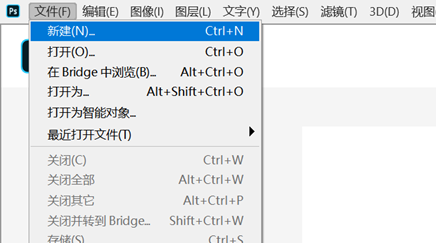
(1)菜单栏 最上边一栏是菜单栏,包含【文件】、【编辑】、【图像】、【图层】等11组菜单,菜单栏中包含的Photoshop 中的大多数指令。
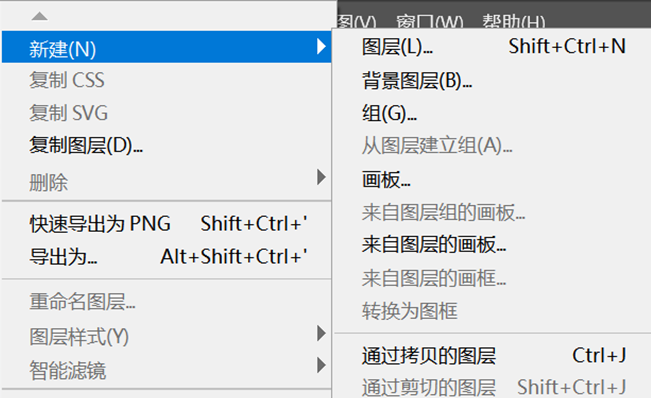
单击任意一个菜单项即可打开相应的下拉菜单,里面包含与菜单项名称相关的各种操作指令,黑色显示表示指令处于可操作状态,灰色显示表示当前状态下不可操作,带有黑色三角标记的命令表示还有下拉菜单,如图1.1.11所示。

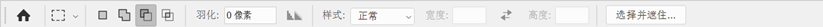
(2) 工具属性栏 配合工具栏各种工具的使用,工具不同时选项栏的内容也随之变化。主要用来设置工具的调整参数,如图1.1.12。

执行【窗口】/【选项】命令,可显示或隐藏工具的属性栏。右击属性栏上的工具按钮,选择“复位工具”或者“复位所有工具”选项,可使一个工具或所有工具恢复到默认位置。
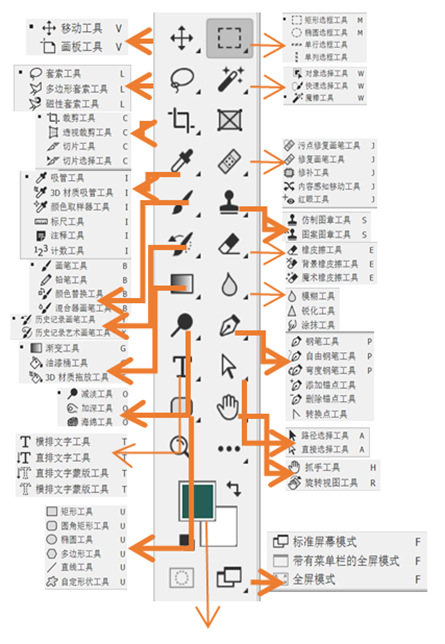
(3) 工具箱

工具箱默认显示在屏幕的左侧,共有60个工具,其中显示的有22个,如图1.1.13所示。将鼠标放在工具按钮上停留一段时间,就会显示该工具的名称。有的工具按钮右下角有三角形标志,表示这是一个工具组,右键点击小三角可在下拉列表中看到多个类似工具,按住【Alt】键点击工具图标,可在多个不同工具间切换。
Photoshop中大部分工具,根据功能大体上分为移动与选择工具(6个)、绘图与修饰工具(8个)、路径与矢量工具(4个)、3D和辅助工具等几大类别。
(4) 标题栏 新建或打开一个图像文档,Photoshop会自动建立一个标题栏,标题栏中就会显示这个文件的名称、格式、窗口缩放比例及色彩模式等信息。
(5)图像文档窗口 用来显示图像、编辑和绘制图像的地方,为了方便观察,窗口可任意缩放。
(6) 浮动控制面板 用来配合图像的编辑、对操作进行控制和设置属性和参数等。这些面板都在“窗口”菜单里。如果要打开某一个面板,可以在“窗口”菜单下拉列表中勾选该项面板。
控制面板在工作区中的位置非常灵活,可以对其进行组合、排列、缩放、删除、关闭等多种操作。
控制面板可以进行伸缩,单击面板上方的伸缩栏,可将面板进行自由的伸缩或展开。
(7) 状态栏 位于工作界面的最底部,用于显示当前文档大小、尺寸、缩放比例、当前工具等多种内容。单击状态栏中向右的箭头,可自定义设置要显示的内容。
(8)工作区 对图像进行浏览和编辑操作的主要区域,在其中可以显示图像文件、编辑或处理图像。在图像的上方是标题栏,标题栏中会显示当前文件的名称、格式、显示比例、色彩模式、所属通道和图层状态,如果该文件未被存储过,则标题栏会以“未命名”并加上连续的数字显示文件的名称。
文件的基本操作
1、文件的新建 当我们要建立一个新的图像文档时,执行【文件】/【新建】命令,

此时会弹出【新建】对话框,如图1.2.2所示,各个选项说明如下:
“名称”:是指所建图像文档的名称,新建的文件名默认为“未标题1”,再新建则以“未标题2”设定,依此类推。自行命名时最好做到“见名知意”。
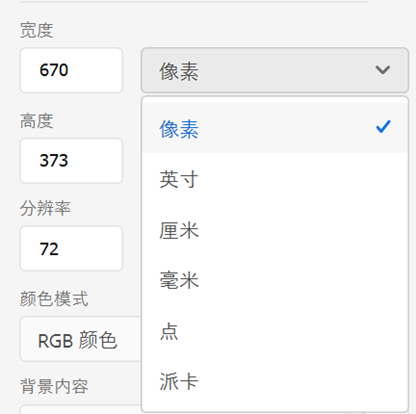
“高度”和“宽度”:用来设定图像尺寸大小,单位有“像素”“厘米”“英寸”“点”等。通常习惯用“像素”或“厘米”
为单位,如图1.2.3所示。

“分辨率”:分辨率的设置要视具体情况。一般情况下,需要四色印刷的文件设置300像素/英寸,需要打印的文件设置150像素/英寸,不需要输出的文件设置72像素/英寸。
“颜色模式”:是指新建图像的色彩模式,有“RGB”“位图”“灰度”“CMYK”等,其中“RGB”是我们在设计时使用的屏幕色,因此,通常情况下新文件设置为“RGB”模式。
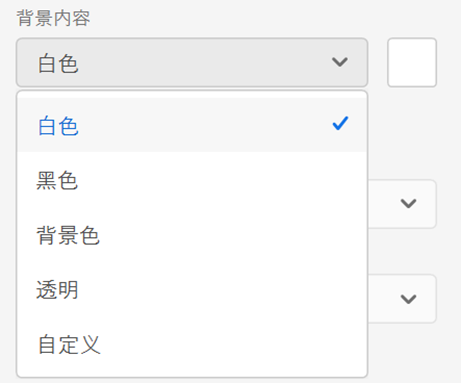
“背景内容”:是指新建的图像文档的背景颜色,设有“白色”“黑色”“背景色”“透明”和“自定义”五个选项,如图1.2.4所示,按“确定”按钮后即可依照设定建立一个新的图像文档。

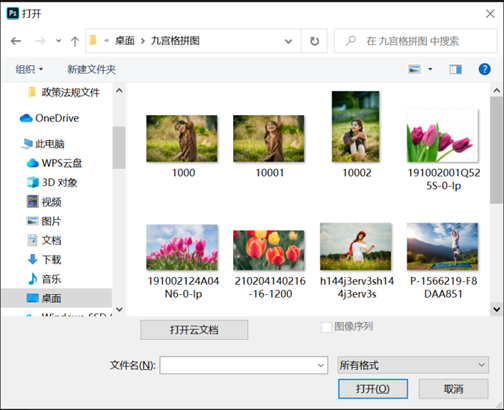
2、文件的打开 当我们打开已有的图像进行编辑或者需要置入素材图片时,可执行【文件】/【打开】,此时会弹出如图1.2.5所示对话框:在“查找范围”选项中找到图像所在的文件夹路径,在项目中找到我们想要的图像,点击选中使其处于蓝色状态,在点击“打开”按钮即可打开所选中的图像。

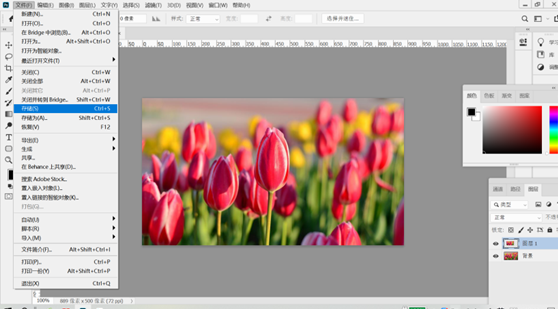
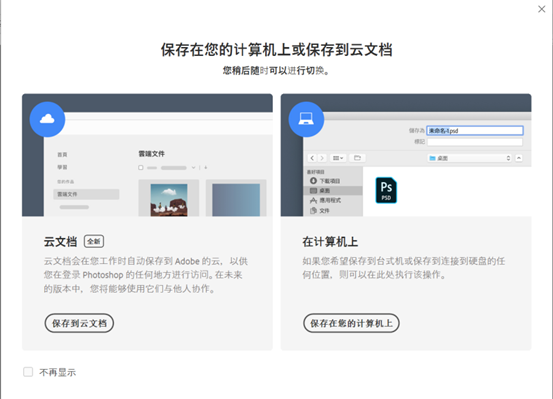
3、图像文档的保存 当我们的图像编辑完成后,就要保存起来。在Photoshop中除了一般的存储方式外,还可以将图像保存为JPEG、TIFF等网页常用的图像格式。执行【文件】/【存储】命令,如图1.2.6 所示,或Ctrl+S键即可弹出路径选择框,如图1.2.7所示,将文件保存起来。
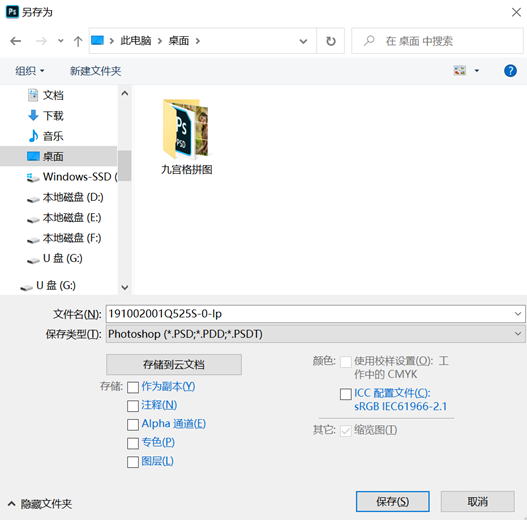
当需要关闭已进行了编辑但还没有保存的文件时,系统会打开一个如图所示的对话框,如果单击“是”按钮,系统将存储该文件。如果是新建文件的第一次保存,系统会打开如图1.2.8所示的“存储为”对话框,在对话框地址栏中指定文件的存储路径,单击“保存”按钮,系统将以指定的路径对图像进行保存,保存后文件将自动关闭。如果单击“否”按钮,系统将丢弃该文件的编辑信息,直接关闭文件。如果单击“取消”按钮,系统该取消本次操作。



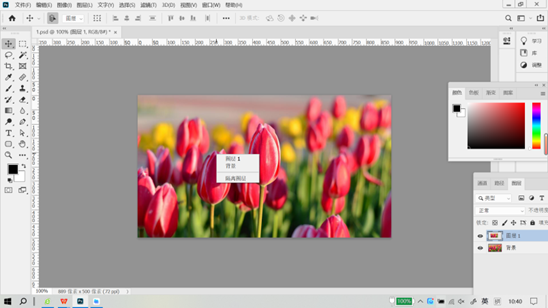
4、移动工具 使用移动工具可以移动素材图像,在同一图像文件中移动,或在不同的图像文件中相互移动。
单击选中该图标,在图像上单击,可自动选择光标所接触的可见像素的图层或者组,使用该工具在图像上右击,出现鼠标指针所在处非透明的各个图层,可选择所需的图层,如图1.2.9 所示 。

5、图像的变换与变形
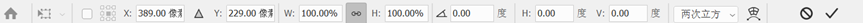
在 Photoshop 中,对图像的旋转、缩放、扭曲等是图像处理的基本操作,其中,旋转和缩放成为变换操作,斜切和扭曲称为变形操作。下执行【编辑】/【变换】命令,菜单中包含了各种变换命令,如图 1.2.10 所示。按“Ctrl+T”快捷键,当前对象周围会出现一个定界框,定界框是由中央一个中心点和四周8个控制点组成的,如图1.2.11所示,其工具属性栏如图1.2.12所示。在默认情况下,中心点位于所选区域的中心,它用于定义对象的变换中心,拖动它可以改变位置,如果中心点不显示,可以按住“Alt”键进行进行拖动。控制点决定着图像大小的位置,拖动控制点则可以进行变换操作。



当对图像进行缩放时,拖曳对角线的控制点默认为等比例缩放。如果保持缩放时中心点不变,需要按住“Alt”键。


